#Microsoft365 #Office365 #SharePoint No HTML or CSS was hurt in the making of the blog. The only code you’ll see here is a background to one of my images. I’m not gonna teach you about RGB’s, Hex codes or 16:9 aspect ratios. It doesn’t have to be a perfect science, you do not need to know that a 37.8 pixels is one cm or the average resolution has been 1366 x 768 since March 2012.
I’m going to help you develop a gut feel for the images you can use for your banners. With some help you should be able to look at an image and know whether you can use it for a banner or not. You don’t need to be a designer, artist or even super creative. Always remember that with some guidance – most skills can be learnt.
For previous posts in my #Microsoft365Challenge go to the index page.
DISCLAIMER: I WRITE ARTICLES ABOUT OFFICE / MICROSOFT 365. CONTENT IS ACCURATE AT TIME OF PUBLICATION, HOWEVER UPDATES AND NEW ADDITIONS HAPPEN DAILY WHICH COULD CHANGE THE ACCURACY OR RELEVANCE. PLEASE KEEP THIS IN MIND WHEN USING MY BLOGS AS GUIDELINES.
Communication Sites
In the new SharePoint Online, Communication sites (and other modern sites) we have the ability to create beautiful news articles and pages we can use for our sites / Intranets.
You might be struggling to find images to use for your banners, or you just don’t understand what SharePoint does with your images. This blog is not meant to be technical, but I will try my best to share some examples and very basic guidelines to help you make better decisions.
For my examples, I’ve used below image for my banner. I get my images from sites like Pexels, Pixabay and Gratisography. You’ll notice that the image is a landscape shape – not portrait or square. The examples will show you why this is better.
Focal Point:
When inserting a banner on a SharePoint page, you’ll also be asked to set the focal point. This is all about the area of the banner you always want to be visible. Move this focal point around and place it on the area that is most important to you (if your images has logos in – I would normally focus on this):
If you’re not sure how these pages work, first read these blogs:
#Microsoft365 Day 108 – SharePoint Online Web Parts – News
#Microsoft365 Day 62: Promote news from your SharePoint Communication site

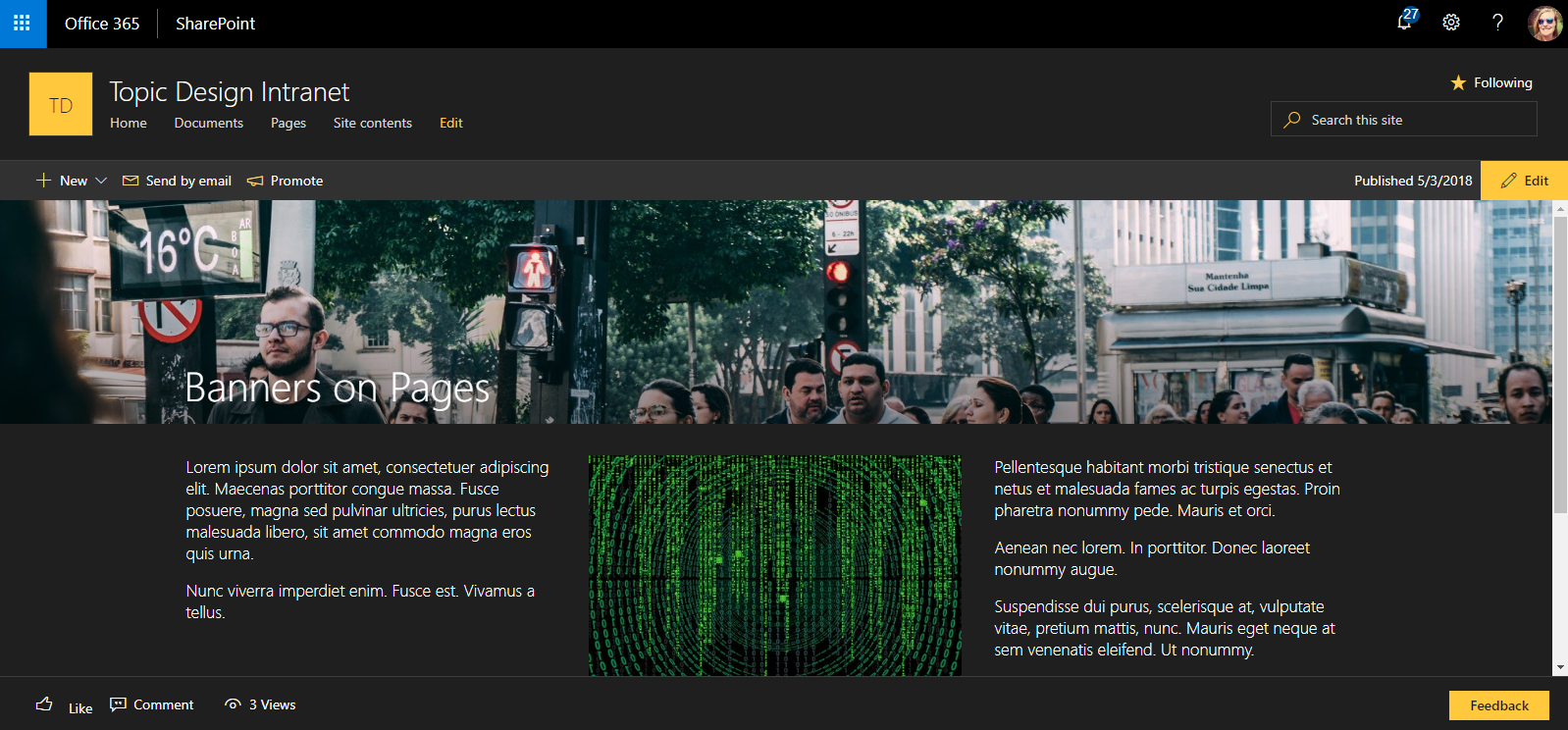
Once the page is published, you’ll see that not the full image is displayed. Is cutting (cropping) a section of your image and using it for the banner. This all depends on the size of your image and the resolution of your PC screen.
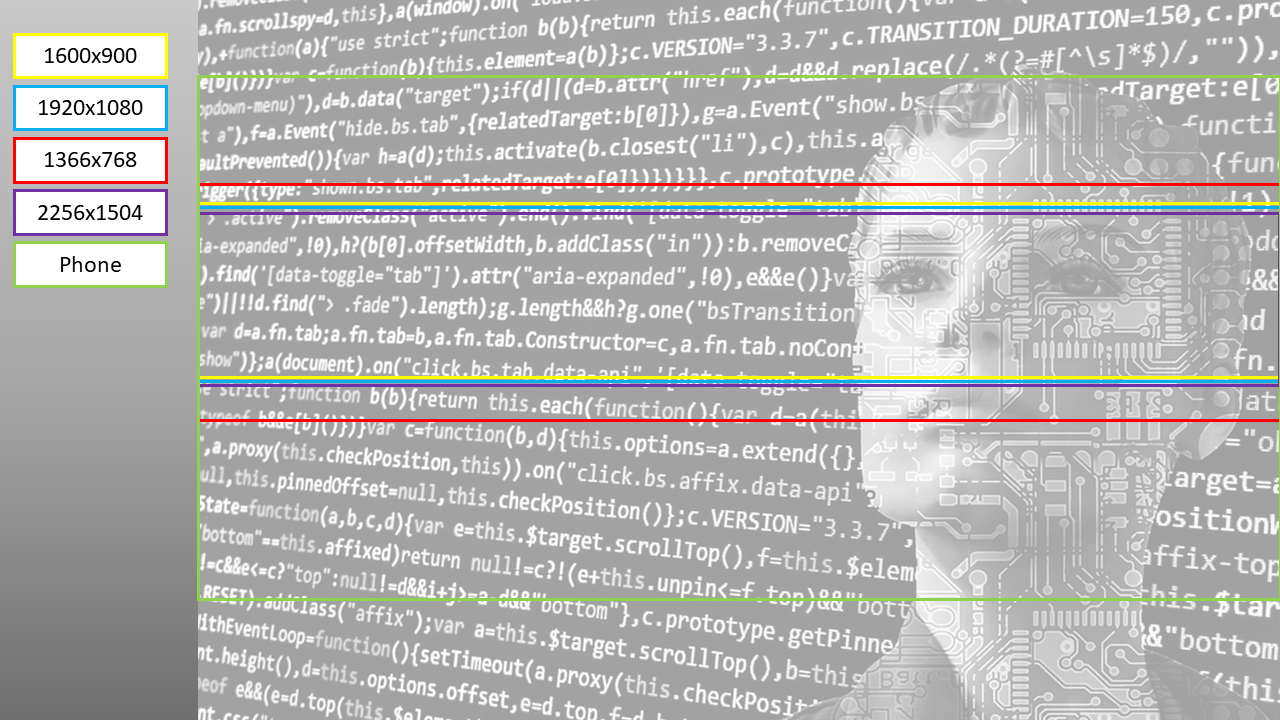
1366 x 768 resolution
1600 x 900 resolution
1920 x 1080 resolution
2256 x 1504 resolution
Most of these look the same, except the lowest resolution actually shows more of the face – and that’s just because of the aspect ratio (width vs height ratio). If you look at the image below, I’ve used some of the resolutions and illustrated what (of the image) will show in the banner on your screen. Again be reminded that with focal point, you can decide which section of the banner it must show.
Landscape Images:
Without getting into the mathematics – cause really, who has time for that? If you use a landscape type image, where the image is approximately 3 parts wide, to 2 parts high (example 30cm wide x 20cm high or 1134 pixels wide / 756 pixels high) – then you can easily say that the banner will take up a quarter of the image – so you can divided the top to bottom of the image in 4 – and one of them will be the banner. Again – be reminded that you can decided which part – in my example my focal point was the eyes, so the banner cropped based on that, but I could have chosen the bottom part of the image.
Most of the resolutions use 100% the width and approximately 25 % of the height of your image, except for your phone which uses more.
Square Images:
Using a square image for a banner will nearly never work. It just shows less of the actual image as it needs to stretch the image to the width of the resolution and then cuts out approximately 25% of the height. Most of the time square images are small and will pixel-late when stretched like that / lose quality. You’ll achieve much more by using landscape type images:
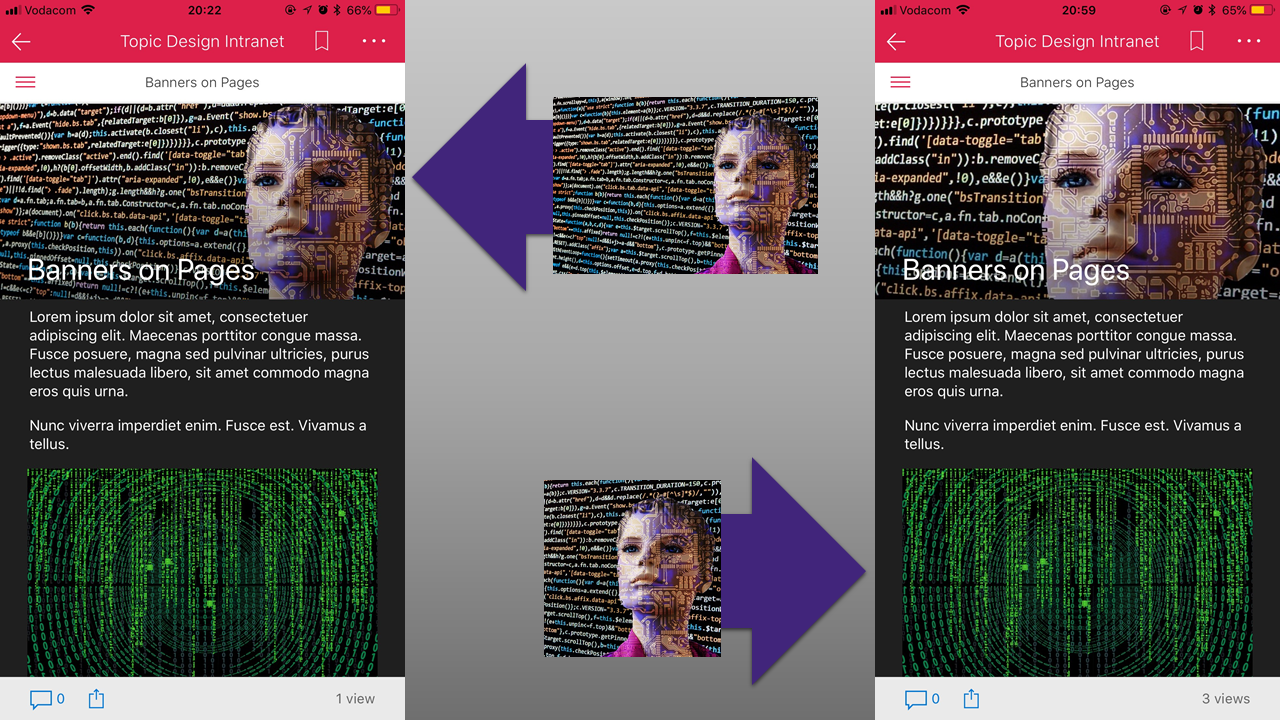
Banners on your phone:
On the left you’ll see the landscape image, on the right is a square image:
Photos of people:
These are always tricky. You need to make sure that the image can be cropped to still show what’s important. See this example:
Or their feet? Get what I’m saying?
Abstract Images:
I prefer to use abstract images – pressure is off then. I don’t have to match it to something, I’m not gonna upset someone about something – and it can be pretty cool, and modern:
Design your own images:
Of course I design my own images in PowerPoint, below I added 4 images in PowerPoint, cropped them all into “slivers”, then placed them next to each other and made a screenshot with Snipping tool. Voila!!
Here’s the image in the banner on SharePoint. I put the focal point on the guy on the left, on the map – so that’s the part the banner cropped out:

Design Ideas in PowerPoint:
Why not use Design Ideas in PowerPoint, see below example, to create your images for you. Snip the one you like and use it.
Not sure how Design Ideas work? See blogs here.

Here’s an example on my SharePoint site:
See? I’m no crazy designer with Photoshop skills or whatever. I’ve just figured out if I close my one eye and I focus on a quarter of the image, that will be my banner, and to do some really cool stuff – I use PowerPoint – cause it ROCKS big time.
Imagine sticking two transparent rulers together. Now print the image you want to use and place it on your desk. Take the (double width) ruler and move it from top to bottom of your image – decide which part you want to use. Now next step is – don’t print it – imagine it in your head.
I hope you have LOADS of fun with this!! 🙂
Purpose of this blog challenge: I will write 365 blogs in 365 days around Microsoft 365. I did a similar challenge with Office 365, blogs can be found here. I won’t just be talking about the new Microsoft 365 subscription model. I will be sharing any news, tips and tricks around Office / Office 365 / Windows / Mobility and Security. And let’s not forget all the great new Apps & services available. A lot of what I’ll share on Office and SharePoint will also be applicable to none “Office 365” versions.
You can also find me contributing to REgarding 365. I’m a member of a group of enthusiasts, sharing their stories, thoughts and opinions about Microsoft 365. Catch us at https://regarding365.com | @regarding365 on Twitter and regarding365 on YouTube









May 6, 2018 at 1:39 pm
Thanks for this info, Tracy. I love that you covered both selecting a proper representative image, and scaling. It is a deep and wide topic!
It is natural for a SP contributor to think that a header image must be banner shaped. So they’ll often try to produce their header with very short and wide proportions. It may work ok on the page itself, but the resulting thumbnail used throughout the ecosystem is atrocious.
I recently conducted very detailed image scaling tests, and published an article about the resulting behavior of thumbnails in web part views & other areas of the system, such as the SP news aggregation feature of SP home. If anyone is interested in that aspect, they can check it out at https://straightenthemaze.com/2018/02/21/how-sharepoint-handles-images/
Cheers!
May 6, 2018 at 3:00 pm
Great article, thanks Beth!!
October 2, 2020 at 1:32 am
I’m excited to find your blog! This article was very helpful.
October 15, 2020 at 8:19 pm
I’m very happy that it could help you!
December 21, 2020 at 7:25 am
Thanks for the info and your blog. ver helpful.
I have a question, is there a way to make the image clickable and add url or add hyperlink for the image?
Thanks
May 1, 2021 at 8:44 am
If you use a full width web part the image can be clickable, on normal (news) pages I’m not too sure, worth checking out, but I don’t think so.
March 4, 2021 at 4:22 am
nice blog. is it possible to make the banner photo change automatically?
May 1, 2021 at 8:41 am
Hi Adrian, not for the banner at the top (that I know of). I would suggest creating a GIF with multiple banners then using that. Yes, I know it will be painful, but at least a workaround?