#42WeekHitchhikersGuide – SharePoint Communication Sites – Wooohoooo!! Available for First Release Customers from end of June. Today we’ll take a look at one of the 3 templates – Topic Design. What are Communication Sites? “A new generation of the mobile and intelligent intranet, allowing you to communicate to people throughout your organization with beautiful, dynamic, mobile-ready communication sites and pages that keep everyone informed and engaged.” There you have it 🙂
Week: 6 of 42, 36 left
This week’s best line from Douglas Adams’ The Hitchhiker’s Guide to the Galaxy Series: “All you really need to know for the moment is that the universe is a lot more complicated than you might think, even if you start from a position of thinking it’s pretty damn complicated in the first place.”
But first, the walk of shame…..
Hi, my name is Tracy. I have not written a blog for 64 days. I KNOW!! For a girl who wrote a blog every single day for a year – I sucked at it this last two months. Let’s call it a sabbatical. Seeing as I’m 10 weeks behind on the 42 challenge we better get going.
SharePoint Communication Sites:
The Communication sites got launched for First Release Customers towards end of June. If you don’t see this template, even though you are a first release – check the following settings:
- Admin Centre > Settings > Organisational Profile > Release preferences.
- You need to specify the users for First Release – that should solve your problem
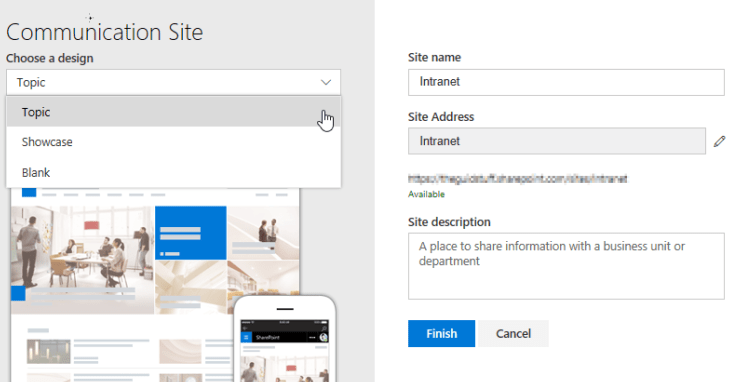
Now you’ll be able to click on Create Site in SharePoint and see the following options:
The Communication Sites have 3 designs available. Topic, Showcase and Blank:
- Topic to share information such as news, events, and other content.
- Showcase to use photos or images to showcase a product, team, or event.
- Blank to create your own design.
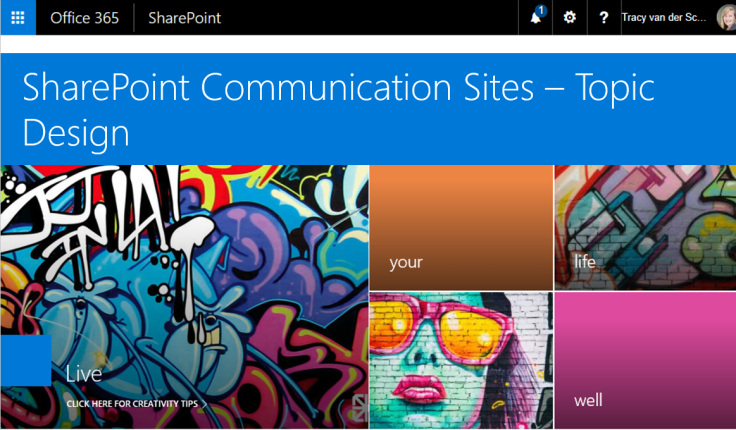
In this blog I’ll be using the Topic design which gives us a home page and several web parts to configure:
Create your site:
Web Parts:
As explained, the site home page has several web parts to be configured:
Documents: Quick Links & People Profiles
Quick Links & People Profiles
Configure the web parts:
To edit the page simply click on the Edit button to the right of your page. Now when you hover over web parts, you will see the option to edit:
Hero:
The Hero web part is all about focus and creating visual interest, you can add up to 5 items. You can either add images or just display colour (I think a combination of both would be great):
- Edit an item
- Add a link (URL to other page, document, site etc.)
- Add a title to be displayed
- Change the image it uses or set to colour only
- Add Call to Action text
The layouts can also be edited to be Tiles or Layers:
Note: So I figured that the colour only tile, got its colour from the site theme, which I then tried to change – with no luck. Not sure if this is related to the new Communication Site template, or just my site misbehaving. We’ll try that again some other time. Think at this stage I’ll add my own “coloured background images” to allow for different colours.
Read more about the Hero Web Part
News:
This section is all about keeping your team / employees in the loop. As with the Hero web part, you can change the layout:
It allows you to create an article – right from the (published) page! I think that’s pretty awesome. Once you’ve added a title, you can add a background banner image and other web parts to the article page. Click Save and Close, then Publish to return to the Home Page:
If you’re anything like me – you’ll start wondering where that content sits. I had a look in Site Content. The articles I wrote sits in the Site Pages library:
All images used, can be found in the Site Assets > Site Pages Folder > Home (or other folders).
Read more about the News Web Part
Events:
This section displays upcoming events. Events can be added from the (published) landing page. The event item now also includes location which displays a map, as well as a field for a link to an online meeting. And, wait for it………… there’s an “Add to my calendar” button – yay!! Thanks Microsoft.
See below the Location & online meeting link. The event also allows to add a banner, same as the news articles above. Pretty cool – and really easy to do.
Read More about the Events Web Part
Documents:
This section is used to display Excel, Word, PowerPoint or Visio documents (only those, hoping they’ll add PDF’s soon). The Communication Topic Design comes with the Highlight content web part (can also be added on your other modern team site pages). This would be the equivalent of the old “Relevant Docs” web part.
Highlight Content Web Part:
You can configure this web part for Source, Type, Document Type and even filter the search (thank goodness for me, as I never really got to be amazing at using Content Search / Query web parts).
As with the other web parts, you can also change the Layout. I’ve used the Filmstrip. As I don’t have much content on this site, it’s picking up the content I’ve added for the Home Page.
Read more about the Highlight Content Web Part
Below the Highlighted Content web part, I’ve added another to show featured documents. When you hover between web parts, you’ll see the “+” which then allows you to select web parts:

Great way to share important presentations or documents with your team or department. You can also select which page to start displaying.
Read more about the Documents Web Part
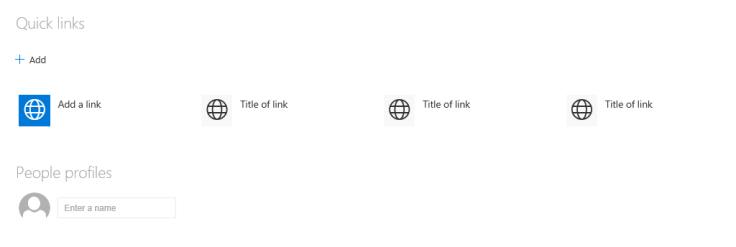
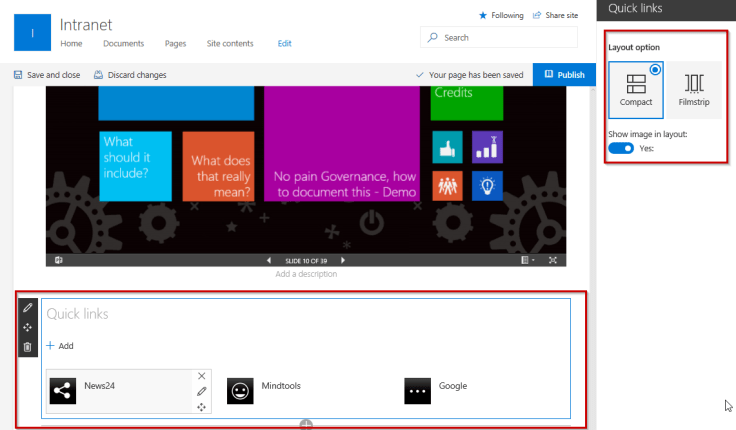
Quick Links:
Quick links for me are a combination of Summary Links and Promoted Links. These can be pointed to documents, pages, sites internally or externally. You can also add images as icons and change the Layout:
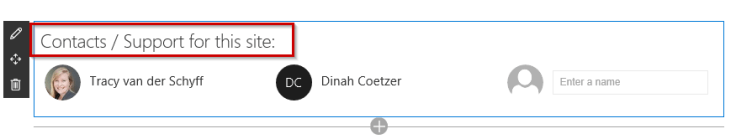
People Profiles:
This area can be used to highlight employees, or as in my case, I used it as a standard footer to indicate the contacts or support for the site:
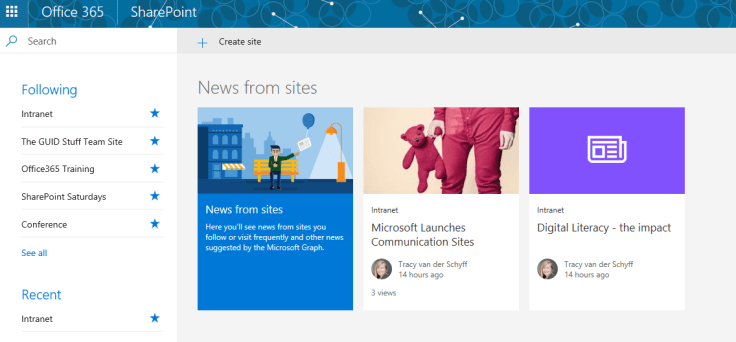
News from Sites:
You’ll also notice News from Sites on your SharePoint page. This of course pulls through from any articles published, on sites you follow:
Mobile:
Below you’ll see my site in the browser as well as on my iPhone (using LonelyScreen to display it on my PC). Winner winner, chicken dinner. Gone are the days of crazy coding for responsiveness 🙂
Loved every single moment of this. Thanks Microsoft. Power back in the user’s hands. Beautiful responsive sites, without third party products / development. Easy to use, quick to make changes.
Go try it out – and have fun!!

As always a lot of research goes into trying something new. See below for other resources and links for inspiration:
- Design Seeds for colour / image inspiration
- Pexels for free stock photos
- 10 Color Inspiration Secrets
-
What is a SharePoint communication site? – Microsoft
- 8 tips to get started with SharePoint communication sites – Susan Hanley
- SharePoint Communication Sites – Jasper Oosterveld
- A New and Mature SharePoint – Sharegate (Benjamin Niaulin)
Till next week. Know where your towel is and always be thankful for the fish 🙂
Disclaimer: I learn new things every day. I change my opinion every day. I am far from an expert on any of the topics I blog on. I invite your comments, additions, corrections and greater insights. If you get value from my musings, please tell me & give me feedback. Like and share my posts if you feel more people can obtain value from this. After all – the WWW has supplied us with a free education system that should be used.






















Leave a Reply