#42WeekHitchhikersGuide – Today we’ll take a look at using the Showcase design template for building Communication sites in SharePoint online.
Week: 7 of 42, 35 left
This week’s best line from Douglas Adams’ The Hitchhiker’s Guide to the Galaxy Series: “Protect me from knowing what I don’t need to know. Protect me from even knowing that there are things to know that I don’t know. Protect me from knowing that I decided not to know about the things that I decided not to know about. Amen.”
In last week’s post I showed you how to create a communication site using the “Topic” template.
SharePoint Communication Sites:
The Communication sites got launched for First Release Customers towards end of June 2017. A reminder, if you don’t see communication sites yet as a template, your release preference might have to be updated, see last week’s blog.
The Communication Sites have 3 designs available. Topic, Showcase and Blank:
- Topic to share information such as news, events, and other content.
- Showcase to use photos or images to showcase a product, team, or event.
- Blank to create your own design.
In this blog I’ll be using the Showcase design which gives us a home page and several web parts to configure:
Create your site:
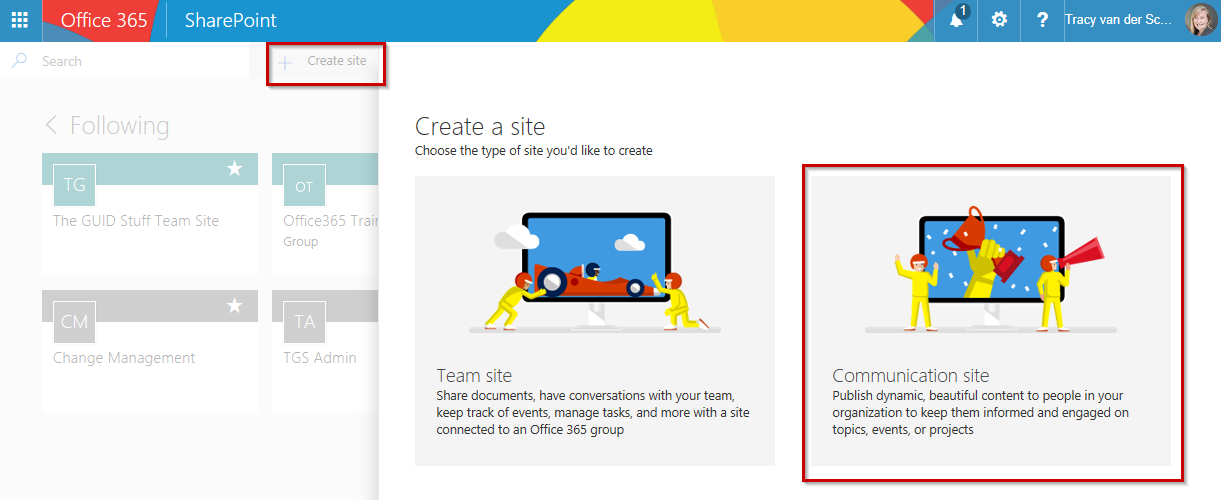
From the Office 365 page, navigate to SharePoint. Click on Create Site and choose the Communication Site:
Choose the Showcase Design and give your site a name:
Landing Page:
This is the landing page you get on the Showcase template. Scroll down for a look at the web parts included by default:
- Hero
- Image Gallery
Web Parts:
As explained, the site home page has several web parts to be configured. Keep in mind that regardless of the Design you’ve chosen, you can modify and add web parts to your liking.
Configure the web parts:
Hero:
The Hero web part is all about focus and creating visual interest. It’s the same web part used on the Topics Design site.
To edit the page simply click on the Edit button to the right of your page. Now when you hover over web parts, you will see the option to edit:
When editing the Hero web part, you’ll have the option to change the layouts. For Showcase designs, the layout is set to Layers. Change these based on how much information you would like to “Showcase”. I had some trouble changing the layout to show more, and then actually add more content. Hopefully this will be solved soon.
To add new links, the page needs to be in edit mode. Make sure you click on the edit of the specific section (bottom right corner) and not the complete Hero web part (top left corner):
- Edit Section
- Add Link
- Title
- Description
- Image
- Heading / call to action
Even though Delve shows you what you need to know, what’s important and what’s trending, it is necessary to focus on specific content at times. Use the Hero Web Part on your landing page to showcase content that you think would add value and be informative to users. Here’s some examples of how I’d use this web part:
- New policy (link to document)
- Feature other documents (link to document)
- A blog you would like people to read (link to website)
- External Learning and Development blogs (link to website)
- Team Building or event update and feedback (link to wiki page / PPTX)
- Important Announcements (Link to article)
- Important News (link to website)
- Showcase employees (link to their Delve page)
Read more about the Hero Web Part
Image Gallery:
The Image Gallery web part shows images. Yup. No linking to websites or documents – it just displays the images.
The page needs to be in edit mode. First we’ll take a look at editing the main web part. Here you have the option to choose Tiles / Carousel layout. The aspect ratio of images can also be set:
Next up, each image can be modified. The easiest for me was to just drag images onto the web part – then go to each of them to modify the Title, Caption and Alternative Text:
I’ve used this web part to show my team. The Tiles layout doesn’t show the Title or Caption unless you click and open the image:
The Carousel layout shows the Title which I prefer:

Read more about the Image Gallery Web Part
Mobile View:
All the new templates are fully responsive and opens beautifully on the SharePoint App on my phone:
And there you go. Awesome site built in minutes with the Showcase Design template. Hope you’ll enjoy it as much as I did 🙂

Now, as part of my blog challenge I would like to feature someone every week. Whether it be advice, tips & tricks or a code snippet they’d like to share. This week’s Babel Fish is brought to you by Matthew Hughes Now here’s a really good guy who gives me hope for humanity. Honoured to call him my friend. Find him on Twitter, LinkedIn and Facebook.
In a former life (as they say) I spent quite a bit of time branding SharePoint, from SharePoint 2007 – SharePoint Online and when undertaking this, in some cases, herculean task, I would always start by creating wireframes based off the back of what the customer thought they wanted.
If you’re not aware of what a wireframe is, it is usually a functional visual representation of a site, for example it will define where the quick launch, top navigation and content areas are without showing the branding colours, the form etc.
With this in mind, the tool I have always used to do this is the fantastic Balsamiq Mockups https://balsamiq.com/ you can design and develop functional wireframes within minutes, there’s a cloud-based solution for storing multiple projects and I love the fact you can link clickable areas of the wireframe to new wireframes, allowing you to show user stories without looking at colours, fonts or font sizes.
Till next week. Know where your towel is and always be thankful for the fish 🙂
Disclaimer: I learn new things every day. I change my opinion every day. I am far from an expert on any of the topics I blog on. I invite your comments, additions, corrections and greater insights. If you get value from my musings, please tell me & give me feedback. Like and share my posts if you feel more people can obtain value from this. After all – the WWW has supplied us with a free education system that should be used.














Leave a Reply